Améliorez simplement l’expérience de vos sites, applications et plateformes.
C’est en réalisant des audits de sites, sites e-commerce, applications métiers, applications mobiles, que je me suis rendue compte qu’il était possible de vous donner quelques conseils pour améliorer l’expérience de vos utilisateurs et vous permettant ainsi d’éviter des erreurs simples lors de leur navigation.
Lorsque nous faisons nos audits chez Cherry Fizz nous nous concentrons sur des éléments d’utilisabilité, d’ergonomie, d’architecture de l’information, d’accessibilité, de graphisme, de mise en page, de rédactionnel, de bonnes pratiques de type RGPD, e-commerce…
L’utilisabilité
Dans les années 90, Jakob Nielsen créé des critères heuristiques d’utilisabilité permettant une conception guidée. On retrouve ces critères chez Bastien et Scapin, rédigés un peu différemment.
Pour n’en citer que quelques uns :
Visibilité de l’état du système, prévention des erreurs, contrôle du système
La conception doit toujours tenir les utilisateurs informés de ce qu’il se passe grâce à un retour d’information approprié dans un délai raisonnable. Concevoir en ce sens permet à l’utilisateur de se sentir en confiance et appréhender simplement ses actions.
Il est important de notifier dans les bons termes l’utilisateur de son erreur ou de l’action qu’il ne peut pas réaliser à ce moment précis. Toutefois, il est préférable de lui éviter de se retrouver dans ce cas de figure. Avant d’engager votre utilisateurs dans des actions, pensez à lui demander une confirmation (clic sur un bouton pour validation ou non, on trouve souvent le cas avant de supprimer un post par exemple).

Flexibilité et efficacité d’utilisation
Le système doit pouvoir permettre aux utilisateurs aguerris d’utiliser des raccourcis comme aux utilisateurs novices de naviguer en mode découverte, ainsi personne n’est pénalisé et chacun peut choisir son mode d’utilisation.
Design esthétique et minimaliste
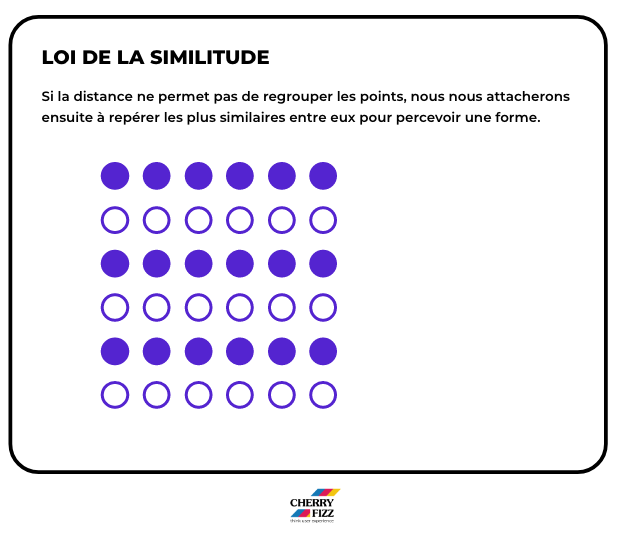
Les interfaces ne doivent pas contenir d’informations non pertinentes. Le graphisme de votre outil ne doit pas se faire au détriment du contenu. La théorie de la Gestalt peut vous à améliorer l’expérience de vos utilisateurs.


l’Ergonomie
La norme ISO 9241-210:2019 définit cinq critères d’application et de mise en œuvre de la démarche :
- La prise en compte en amont des utilisateurs, de leurs tâches et de leur environnement
- La participation active des utilisateurs, garantissant la fidélité des besoins et des exigences liées à leurs tâches
- La répartition appropriée des fonctions entre les utilisateurs et la technologie
- L’itération des solutions de conception, jusqu’à satisfaction des besoins et des exigences exprimés par les utilisateurs
- L’intervention d’une équipe de conception multidisciplinaire, visant une expérience utilisateur optimale
(Source Wikipédia)
Pour vous guider :
Il est important de garder à l’idée que tous les utilisateurs n’ont pas la même connaissance des outils, les mêmes capacités physiques et cognitives, qu’ils n’utilisent pas les outils dans les mêmes conditions. Même l’accès aux outils et moyens de connexion peut faire défaut.
Selon l’âge ou la culture on peut ne pas être à l’aise avec son mobile. On peut devoir utiliser son mobile en situation de handicap comme on peut tout simplement être dans une zone blanche (sans Internet), il existe presque autant de situations que de gens.
Mais évidemment, s’il n’est pas possible de concevoir de manière individuelle, il faut garder à l’esprit qu’il existe des situations différentes et concevoir de manière plus inclusive afin de réduire les écarts.
La législation et la sécurité
Dans tous les systèmes, il est nécessaire de donner accès aux informations claires de règlementation et de sécurité pour assurer une navigation fiable à vos utilisateurs.
Que se soit pour :
- La sécurité du paiement en ligne
- Vos mentions légales et CGV
- Le RGPD
- Les cookies
Le rédactionnel – Wording
Parlez la même langue que vos utilisateurs !
Que vous vendiez / proposiez un service complexe ou un produit grand public, il est nécessaire de parler la langue de vos utilisateurs. Je ne parle évidemment pas du français, mais de l’utilisation de termes accessibles / compréhensibles.
On trouve un bon exemple avec les contrats d’assurance qui utilisent des termes complexes et non transparents.
Un autre exemple parlant est la fameuse déclaration d’impôt qui a elle seule bénéficie d’un mode d’emploi à faire pâlir la plupart des boites de médicaments ! Et comme on ne déclare qu’une fois par an, on oublie régulièrement comme on a procédé l’année précédente. Typiquement, le rédactionnel et le remplissage en ligne ne sont pas conformes aux modèles mentaux des utilisateurs (lire un article sur les modèles mentaux) et ceux-ci devront se replonger dedans chaque année afin de ne pas faire d’erreur.

Guidez l’utilisateur avec des phrases et des termes simples et visibles
Les actions possibles de vos utilisateurs doivent être évidentes par la navigation, via le design de l’interface, les appels à l’action (CTA), et le wording. Si en plus vous arrivez à lui proposer des alternatives alors c’est parfait ! Comme ici sur le site de Weedoogift.
Si pour les appels à l’action il est préférable de faire court, mais pas dénué de personnalisation, autant pour le reste des textes, vous pouvez vous permettre d’échanger plus humainement avec vos utilisateurs.

La hiérarchie de vos éléments et informations
L’arborescence
Le contenu de votre site doit être clairement cartographié avant de le proposer à l’utilisateur si vous voulez qu’il puisse comprendre le fonctionnement de votre site ainsi que son contenu. C’est pour cela qu’il est nécessaire de savoir ce que vous souhaitez faire dans votre site ou app avant de le concevoir. Le designer saura vous accompagner sur la mise en forme du contenant, permettant ainsi de le remplir avec un contenu clair et pertinent et améliorer l’expérience de vos utilisateurs.
La mise en forme de votre texte
La mise en forme d’une page web, d’une application en ligne ou mobile est bien plus complexe qu’il n’y parait, mais avec quelques bases vous devriez pouvoir vous en sortir. Voici quelques éléments pour vous aider.
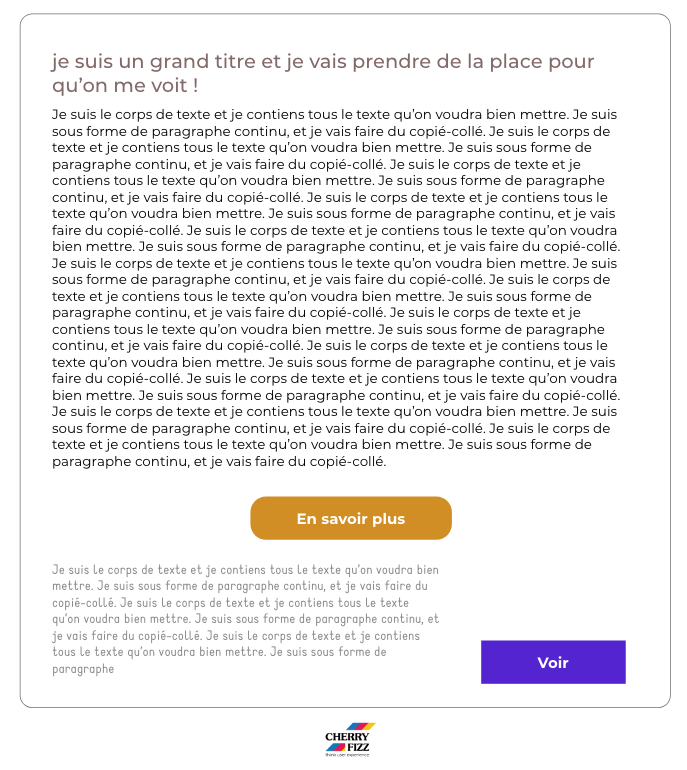
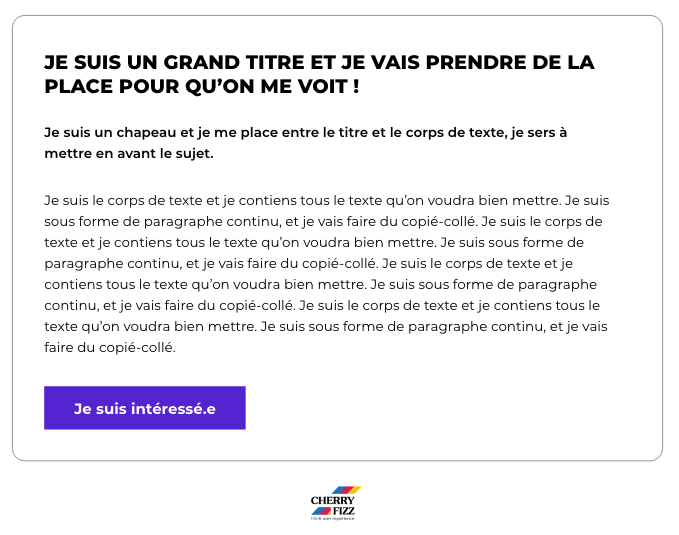
- Utilisez différentes tailles de textes pour différentes fonctions : vous devez clairement différencier un titre, d’un sous-titre, d’une citation, de votre texte courant.
- Utilisez différentes graisses afin de rythmer la lecture de vos textes
- Ne changez pas de typographie inutilement et privilégiez du sans serif (sans empattement) pour rester lisible sur les dispositifs numériques.
- Rédigez des paragraphes courts, des phrases courtes pour ne pas perdre le lecteur.
- Rythmez la lecture par des contenus différenciants si nécessaires, vidéos, images, illustrations, photos…
- Respectez des espaces, du vide, du blanc ! Laissez vos textes s’aérer. Par contre évitez les grands espaces vides entre vos différents éléments de contenus, je constate souvent cela quand un client monte son site seul, cela renvoie assez rapidement une image bâclée et peu professionnelle.
- Travaillez l’interlignage de votre texte : n’hésitez pas à espacer en hauteur.
- Gardez toujours un contraste évident afin de faciliter la lecture du plus grand nombre et surtout éviter de pénaliser les utilisateurs avec des déficiences visuelles.
- Pensez à respecter l’esthétique d’un lien hypertexte : changement de couleur et soulignement.


Votre stratégie
Elle va jouer sur le positionnement des éléments de votre site. Selon vos objectifs de conversion, les éléments pourront être positionnés différemment. Dans ce cas précis, le designer sera le mieux placé pour vous accompagner dans cette partie qui est tout de même technique.
L’accessibilité
Des situations hétérogènes
Il est important de ne pas oublier que tout le monde n’est pas logé à la même enseigne avec les outils numériques. Il existe des handicaps visibles, d’autres non visibles, des communautés à ne pas exclure, des personnes non initiées, des personnes qui n’ont pas internet, qui n’ont pas les codes. Je vous propose d’aller lire mon article ici sur l’illectronisme.
Temps de chargement et balises HTML
J’ajouterais quelques éléments à ne pas négliger : L’optimisation des images de votre site, n’oubliez pas le temps de chargement (Google pénalise les sites trop longs à charger). Pensez aussi à remplir vos balises correctement afin de faciliter l’accessibilité, améliorer l’expérience de vos utilisateurs et au passage votre SEO (cet article de Mozilla est clair).
Le graphisme ou l’UI (User Interface)
Afin de mettre en avant vos produits et services, tous les éléments précédemment mentionnés sont portés par le design de votre interface.
- Limitez vos choix de couleurs pour garder une cohérence et éviter de perdre les utilisateurs, par exemple si vos boutons ont une couleur unique, les utilisateurs les identifieront rapidement.
- Eviter le texte sur fond de couleur ou alors vérifiez que le contraste est valide (avec cet outil par exemple), il est important de privilégier la lisibilité en toute circonstance.
- Unifiez les formes que vous utilisez : Coins carrés ou coins arrondis, mais pas les deux.
- Conservez des espaces entre vos visuels.
- Préparez-vous des guidelines (règles d’utilisation de votre charge) afin de pouvoir la respecter dans toutes les pages de votre site ou application.
Nous espérons que cela pourra vous aider à concevoir des outils plus conviviaux, plus accessibles et si vous avez besoin d’aide nous sommes là chez Cherry Fizz pour vous accompagner à améliorer l’expérience de vos utilisateurs 🚀