Florilège d’interfaces tangibles aux interactions difficiles.
Dernièrement, je travaille sur un projet un peu spécial qui change de mes habitudes et concerne une mission de conception d’interface pour un appareil physique et non une interface numérique. Ma mission consiste à améliorer l’expérience autour de l’utilisation de ce produit.
Lors de la découverte du projet, du secteur de la mission, des concurrents, j’ai passé beaucoup de temps à étudier autour de moi dans mon environnement physique mais aussi sur Internet, et j’ai découvert qu’on utilisait des appareils ou objets avec des interfaces complexes qui n’ont pas été améliorées et qu’on considère comme acquises.
Tout d’abord, qu’est-ce qu’une IHM ?
Le terme IHM comprend deux notions intéressantes :
L’Interaction Humain-Machine :
Qui s’intéresse à la conception et au développement de systèmes interactifs.
Les humains interagissent avec les ordinateurs ou appareils qui les entourent et cette interaction nécessite des interfaces qui facilitent la communication entre l’humain et la machine.
L’Interface Homme-Machine
Qui va matérialiser l’échange de l’homme avec le système de l’appareil.
Les interfaces peuvent prendre différentes formes: écrans intégrés aux machines, écrans d’ordinateur, tablettes tactiles, capteurs, manettes… Ces écrans servent à paramétrer les machines et renvoyer des informations sur l’état de celle-ci comme son fonctionnement, ses mesures…
Les différents types d’interfaces
- Les interfaces d’acquisition : bouton, molette, souris, clavier accord, joystick, clavier d’ordinateur, clavier MIDI, télécommande, capteur de mouvement, microphone avec la reconnaissance vocale, etc.
- Les interfaces de restitution : écran, témoin à LED, voyant d’état du système, haut parleur, etc.
- Les interfaces combinées : écran tactile, multi-touch et les commandes à retour d’effort, retour haptique.
Interfaces et ergonomie
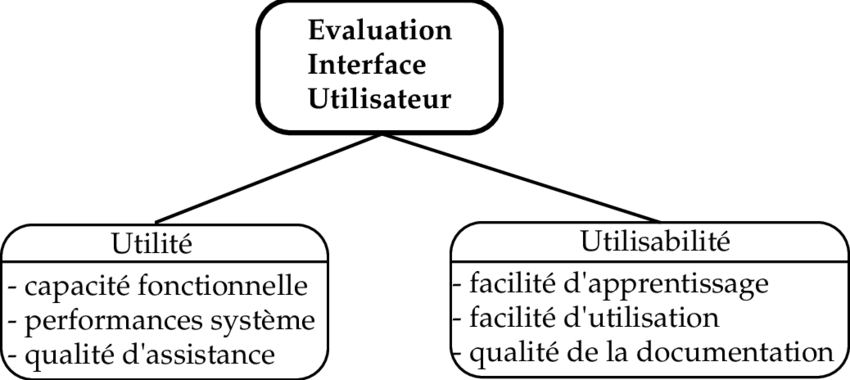
En ergonomie on évalue un système en deux dimensions : l’utilité et l’utilisabilité.
L’utilité concerne la fonction de l’appareil : les fonctionnalités de l’appareil / logiciel permettent-elles à l’utilisateur d’atteindre ses objectifs de travail ?
L’utilisabilité concerne l’échange avec l’appareil : le système est-il facile à apprendre et à utiliser ?

On attend d’une interface qu’elle soit :
Claire : Tous les éléments de l’interface sont là pour éviter les ambiguïtés : langage, pictogramme, lumière, son, hiérarchie des informations…
Concise : A vouloir trop guider l’utilisateur, souvent on surcharge les panneaux / écrans. Si on veut éviter la charge mentale de l’utilisateur, il faut trouver le juste milieu entre les éléments à afficher.
Familière : Il y a des outils qu’on utilise au quotidien et notre cerveau en fait des habitudes. Ces habitudes nous permettent de reconnaître des fonctionnements plus rapidement. Il est important d’utiliser des réflexes afin de faire gagner du temps aux utilisateurs.
Réactive : Quand un utilisateur lance une action sur une interface il attend un retour de celle-ci afin d’être sûr que ce qu’il a fait fonctionne. L’interface doit lui transmettre une information claire et rapide sur son action (son, lumière, retour haptique de type vibration téléphone ou manette de console…)
Cohérente : Cohérence de la représentation des modèles des utilisateurs et respect des standards réduisent l’apprentissage et améliorent la rapidité et la fluidité de la prise en main.
Esthétique : Une interface avec une attention particulière sur le design améliorera l’adhésion de l’utilisateur. S’il est possible de faire des choix graphiques cohérents autant le faire.
Efficace : Une interface bien pensée et respectueuse de ses utilisateurs les rendra plus productif. Tous les utilisateurs n’ont pas les mêmes tâches à remplir, il est nécessaire de penser que certaines personnes voudront / devront pouvoir s’affranchir de certaines démarches (par exemple sur un site Internet, l’absence de création de compte pour commander, sur un appareil physique, cela peut-être un raccourci pour une tâche répétitive…)
Anticipatrice : Une bonne interface anticipe les erreurs du système afin que l’utilisateur ne soit pas lui même enduit en erreur et bloqué devant l’appareil. On dit souvent que la machine ne fait pas d’erreur, mais l’utilisateur oui, on peut tout de même en éviter un bon nombre en imaginant les différents contextes d’utilisation afin d’anticiper les retours du système suite aux actions d’un utilisateur.
Maintenant, voilà des exemples qui prouvent que tout ce qui est dit plus haut importe peu… 😅
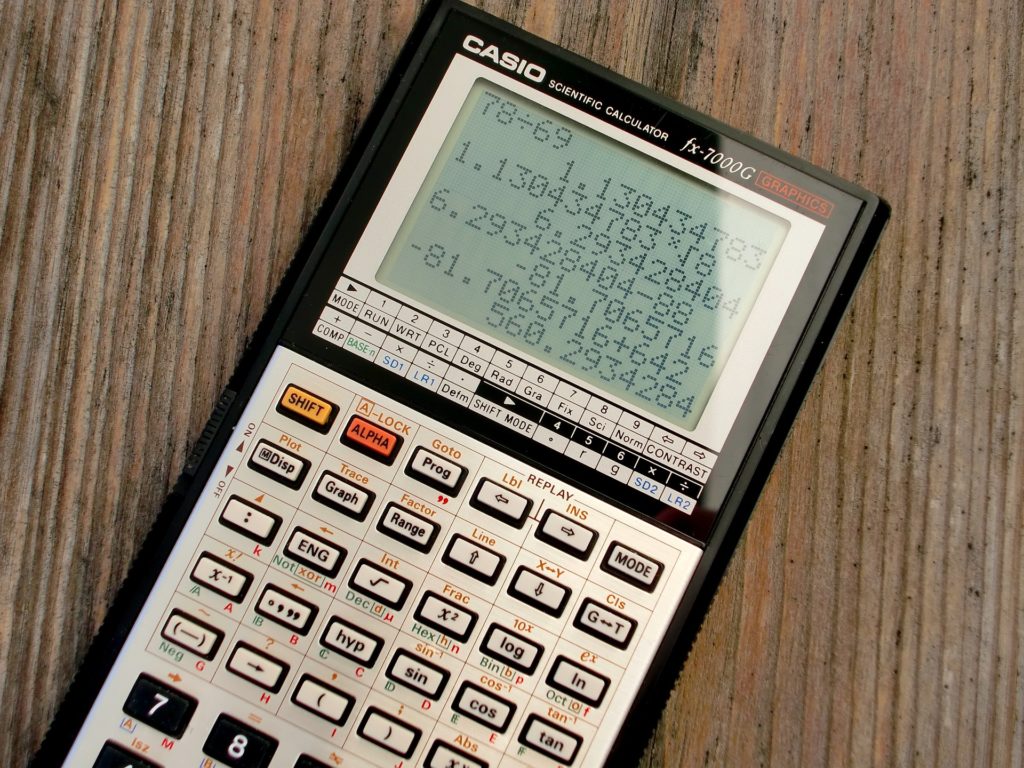
Les calculatrices scientifiques
Ces objets du démon (j’avoue, je n’ai pas du tout apprécié les mathématiques durant ma scolarité !) sont toujours aussi peu clairs, sauf à un public précis.
On y trouve :
- des touches différentes, texte, couleurs, formes…
- des informations textuelles abrégées
- des informations accessibles via 2 niveaux


Les montres à affichage digital
J’ai une montre Casio avec trois boutons, je suis tout bonnement incapable (ne réglant l’heure que 2 fois par an) de retrouver quel bouton fait quelle action… Résultat, j’appuie partout sachant qu’il y a des boutons qui font une action, des combinaisons de boutons qui en font d’autres et encore des appuis longs qui font autre chose… C’est une vrai casse-tête ! Et parfois, je me retrouve avec une alarme à 1h du matin^^
Et cela vous fait penser à… j’ai nommé
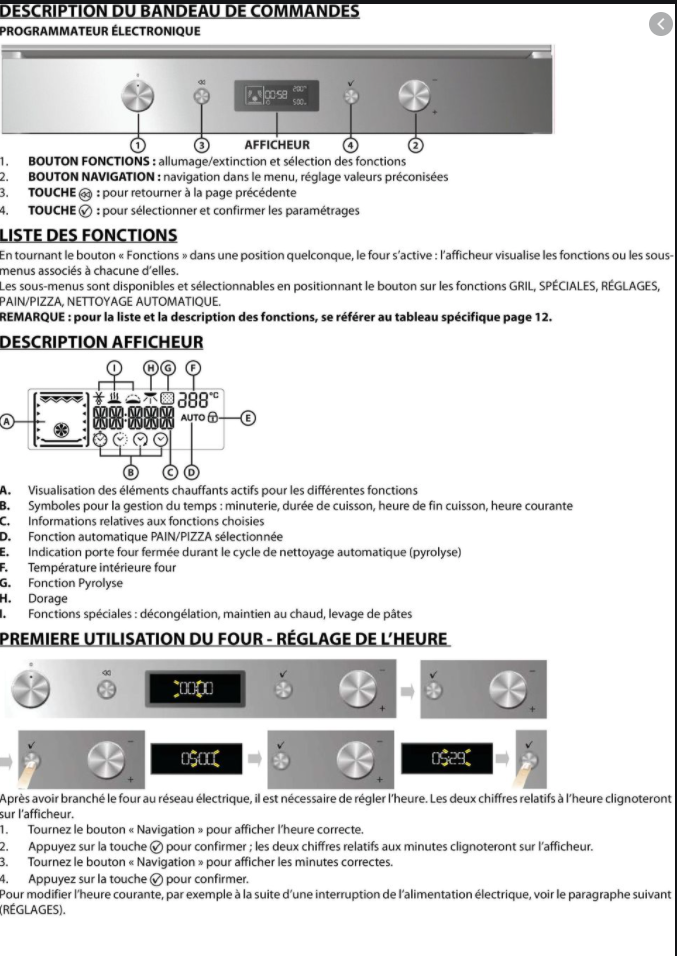
Les interfaces pour changer d’heure
Tableau de bord de voitures ou écran de fours, bienvenue dans l’obscurité du changement d’heure ! Avec un point positif pour le four, qui en général se règle de manière assez proche selon les marques. Ce qui est moins le cas dans les voitures.
Réglage d’affichage digital ou réglage sur écran, avoir l’heure juste en voiture n’est pas une mince affaire. Pour preuve cette vidéo d’explication, likée plus de 200 fois !
On y trouve :
- Des pictogrammes différents selon les marques
- Des boutons de formes et tailles différents
- Des fonctionnements différents selon les marques
Ou encore ce post sur un forum.


Les plaques de cuisson
Il n’y a aucune standardisation dans l’interface des plaques de cuisson et on a l’impression d’une surenchère de l’interface la plus chargée ou compliquée (et la plaque de cuisson existe depuis 1920 !)
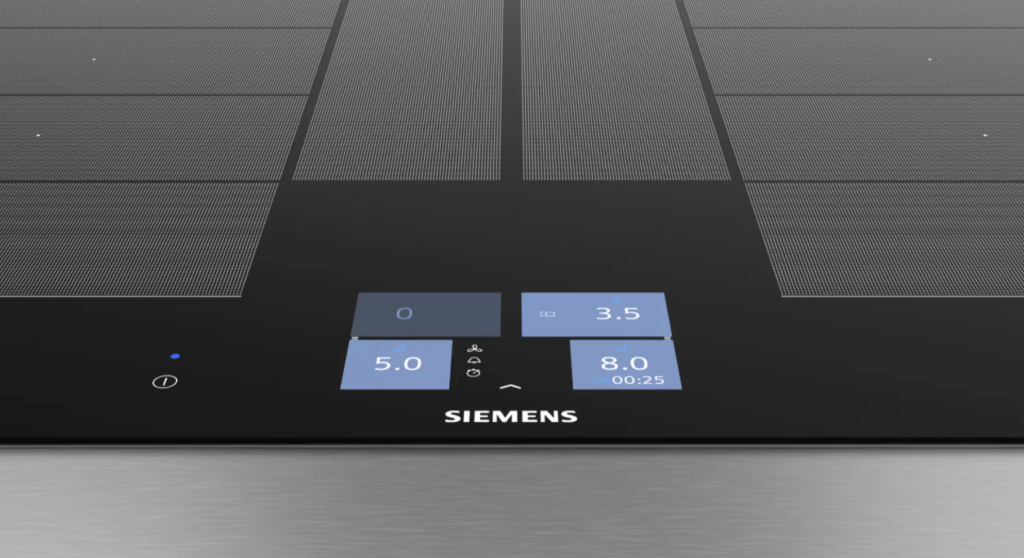
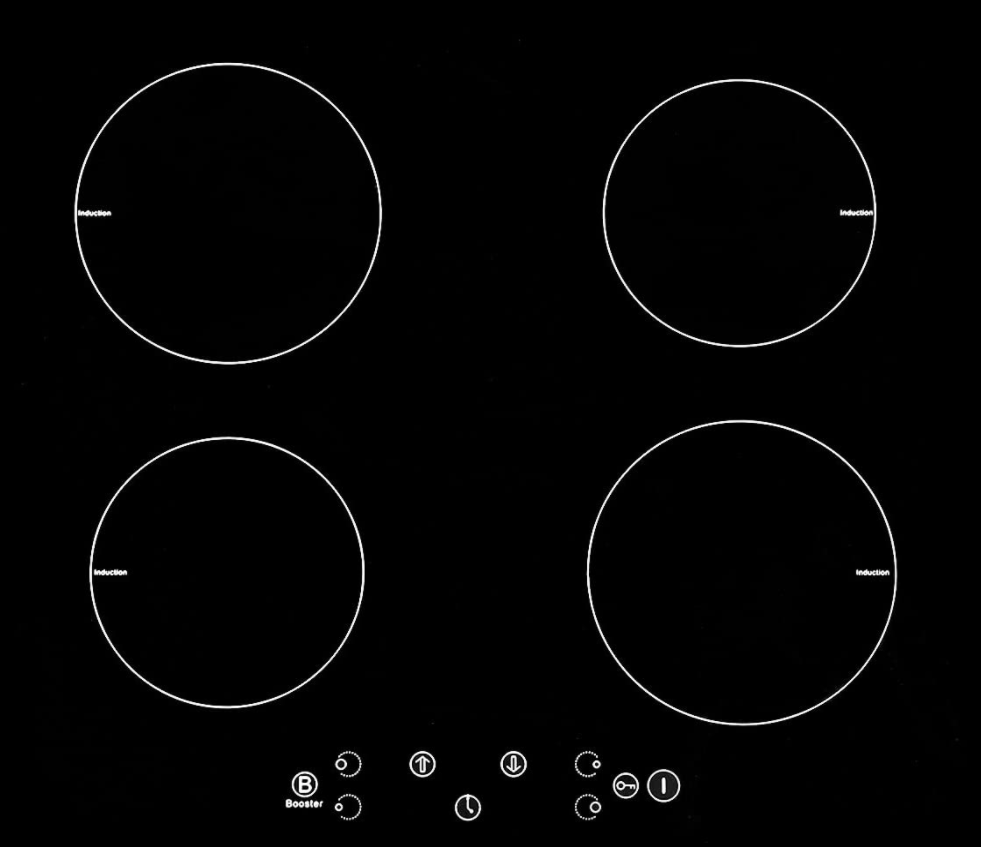
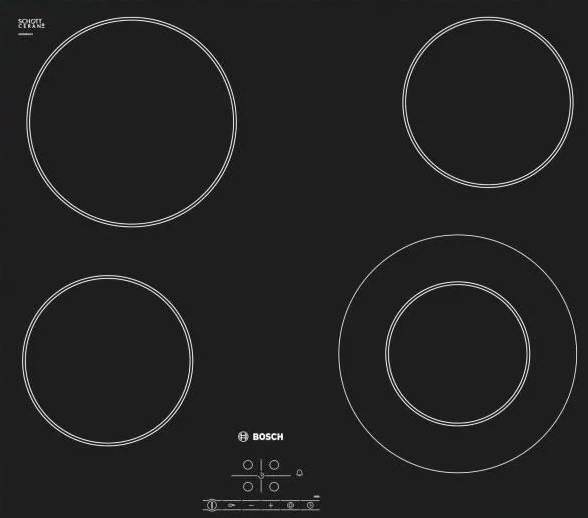
Ici par exemple, 3 plaques de la marque Siemens, pas une seule cohérence dans l’affichage ni les fonctions.
On y trouve :
- Des visuels différents
- Des pictogrammes différents
- Des graduations différentes, certaines plaques vont jusqu’à 9 d’autres 14 ou encore d’autres puissances
- Des fonctionnements différents même au sein d’une même marque
- Des dispositions différentes des éléments






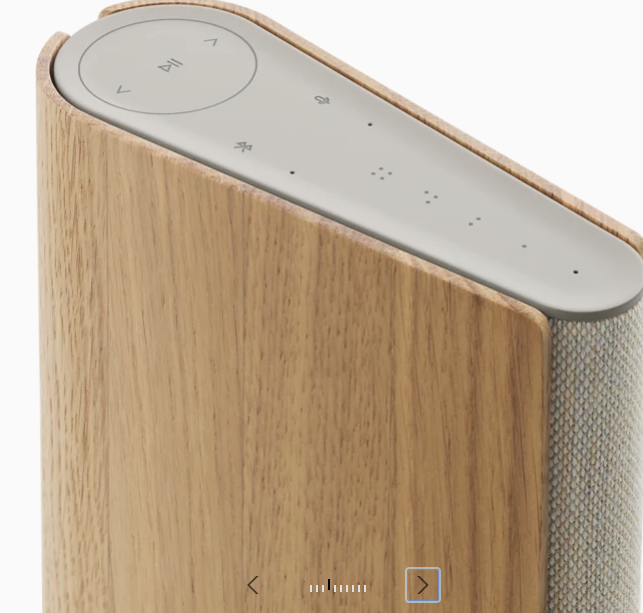
La connexion bluetooth des enceintes
Enceintes, casques sans fil… combien de fois on synchronise en appuyant sur le bouton bluetooth plusieurs fois en attendant que ça fonctionne… Certains appareils émettent des sons pour nous guider, toutefois si on utilise peu souvent ces produits. On ne mémorise pas forcément à quoi correspond le son ou la lumière (clignotement, son bref, son long…)
On y trouve :
- Des sons différents
- Des renvoi lumineux différents
- Des dispositions différentes
- Des appareils avec des interfaces originales mais avec peu d’indications d’emploi



Il existe sûrement d’autres interfaces où les interactions sont complexes, peut-être en avez-vous en tête.
Pour conclure
On peut retenir que moins on utilise un système moins on est enclin à retenir son fonctionnement. Plus on s’éloigne des modèles mentaux des utilisateurs, plus on va se confronter à ce soucis de manque d’habitude.

Si le fonctionnement du cerveau vous intéresse pour améliorer vos produits je vous conseille cette conférence de Celia Hodent du mai 2021.